- Published on
Setting up AWS Appsync for unauthenticated users
- Authors
- Name
- Sedky Haider
This piece is both a warning to architects considering AWS Appync as well an actual how-to guide on implementing unauthenticated access to your app.
The word of warning
So you decided to build your app on top of AWS' Appsync.
And that's great, because like me, it allows you forego the need for backend developers, or even have to worry about infrastructure. In short, your dev velocity will be sky high. Initially.
But then, your app matured, and you realized that AWS (intentionally) makes it difficult to go outside their platform to solve regular use case problems.
For example, let's say your APP has authenticated and unauthenticated users. Fairly simple right?
The right approach in a microservices environment is to use an API Gateway like Tyk for a centralized API management and authentication strategy.
This is not possible with AWS Appsync subscriptions, which are used to build real-time apps.
AWS forces you to use their AWS IAM solutions for authentication and authorization. So if your company is using Okta, Gluu, or any other IAM, forget it, it's not possible unless it's federated by AWS Cognito.
Welcome to vendor-lock in hell. Fine AWS, you win. I'll learn your stupid IAM solution to solve a problem I already solved across a hundred different services.
The Actual Guide
So you want to expose some of your Appsync queries (but not all!) to public users, so that users can use/interact with your app before having to sign up. Makes sense!!
- Set your Appsync API to be protected by IAM

-
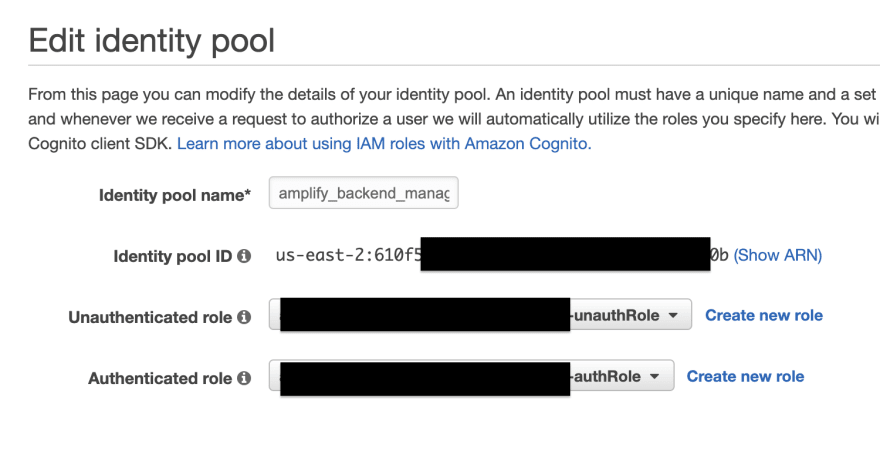
Create a Cognito identity pool, and create a role for unauthenticated users:

-
For the unauthenticated role, specifically assign the fields/types you want.
If you'd like to be begin your journey of a PhD in reading AWS documentation of how to do this, start here, or here.
Alternatively, you can copy this Role/Policy template where I give access to two subscriptions and adjust to add your Query/Mutations/exactly
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "VisualEditor0",
"Effect": "Allow",
"Action": "appsync:GraphQL",
"Resource": [
"arn:aws:appsync:*:*:apis/*/types/*/fields/onCreateOrders",
"arn:aws:appsync:*:*:apis/*/types/*/fields/onUpdateOrders"
]
}
]
}
Finally, in our JS code, I use the Amplify SDK, so here's how I configure that:
const config = awsRealtimeConfig: {
aws_appsync_graphqlEndpoint: "https://<graphql-id>.appsync-api.<aws-region>.amazonaws.com/graphql",
aws_appsync_region: "<region>",
aws_appsync_authenticationType: 'AWS_IAM',
Auth: {
identityPoolId: 'us-east-2:<pool-id-here>',
region: 'us-east-2',
}
},
Amplify.configure(config)
That's it, restart your app and your users should be able to use the queries you've defined as allowed by unauthenticated users.